Changing the Default Remote Theme!
Analyzing the effects of altering the default remote theme for my FastPages site.
For kicks, I decided to change the deafult minima theme to a different variant - just to see the possible drawbacks of doing so.
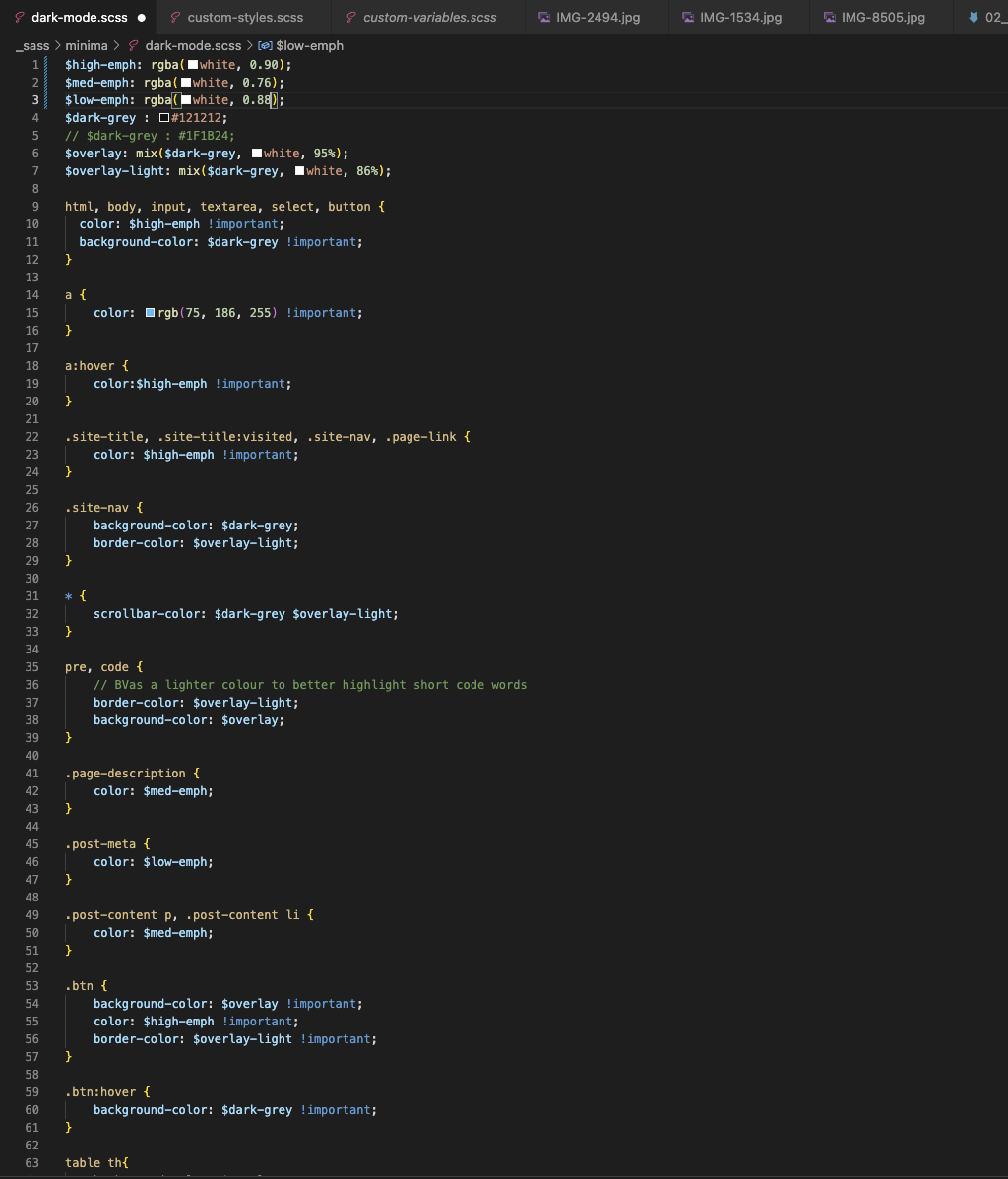
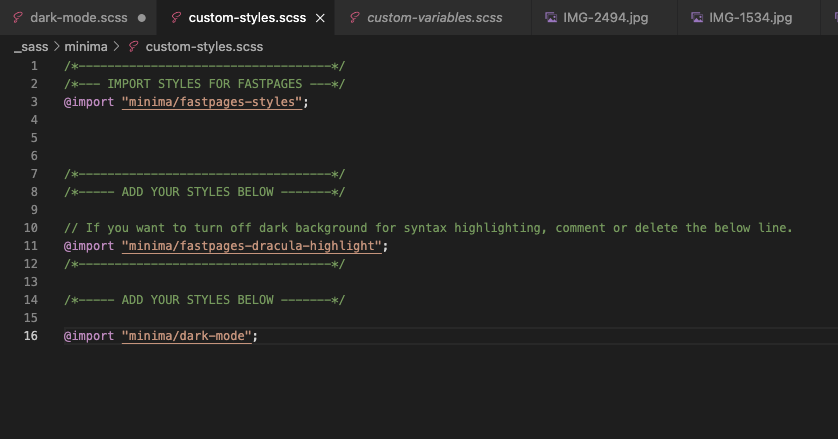
After finding it online, I was able to change the entire theme of my FastPages site to darkmode, which was done by importing it into custom-styles.scss section of my minima section.


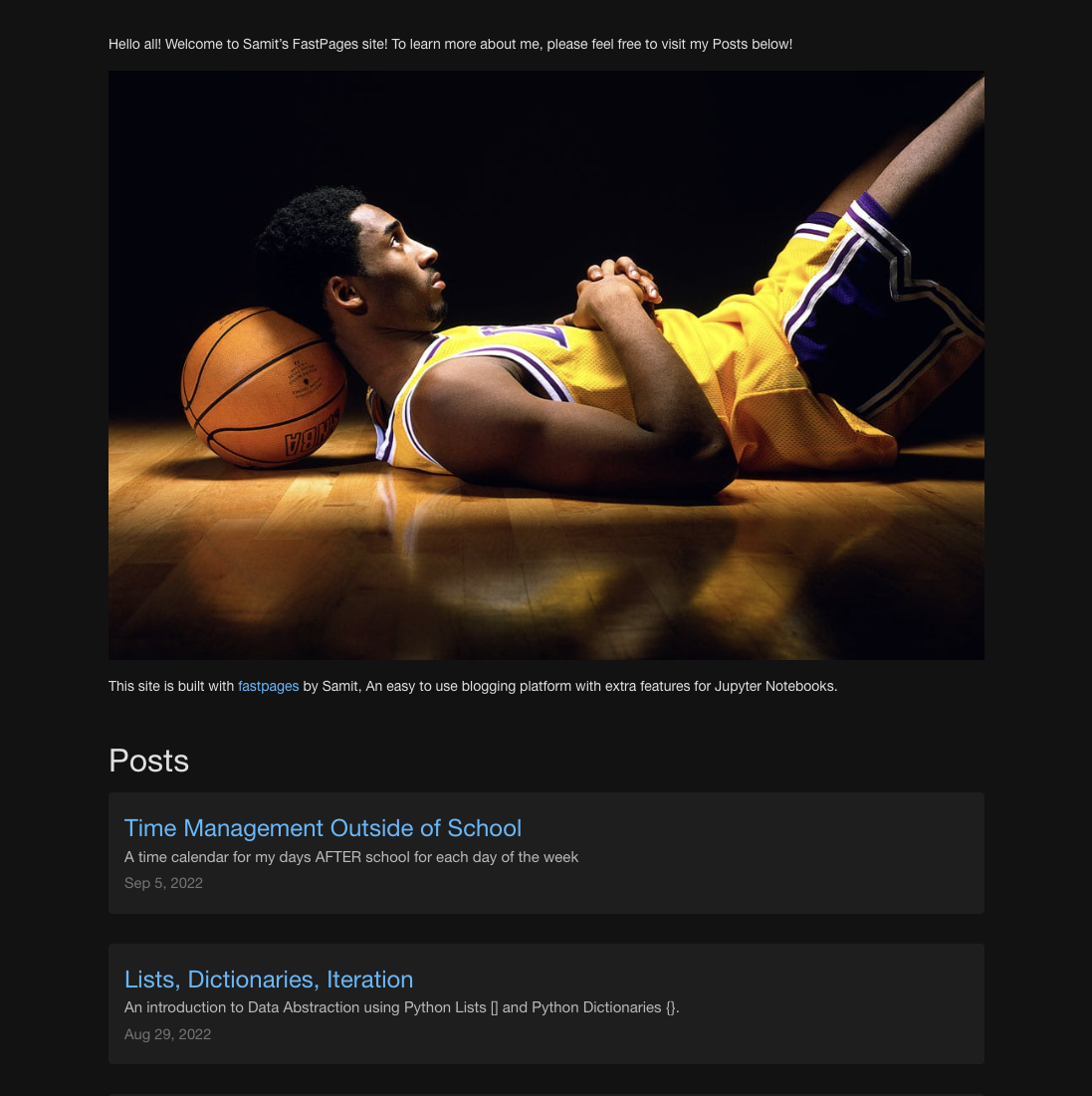
Once the changes had been committed, here were the results:

I also tried to change the jekyll style, but it didn’t even allow me to commit for some reason…

As shown above, the darkmode theme makes my blog site look really cool! The black contrasts super well with my title image of Kobe Bryant, and I was really looking forward to keeping the theme.
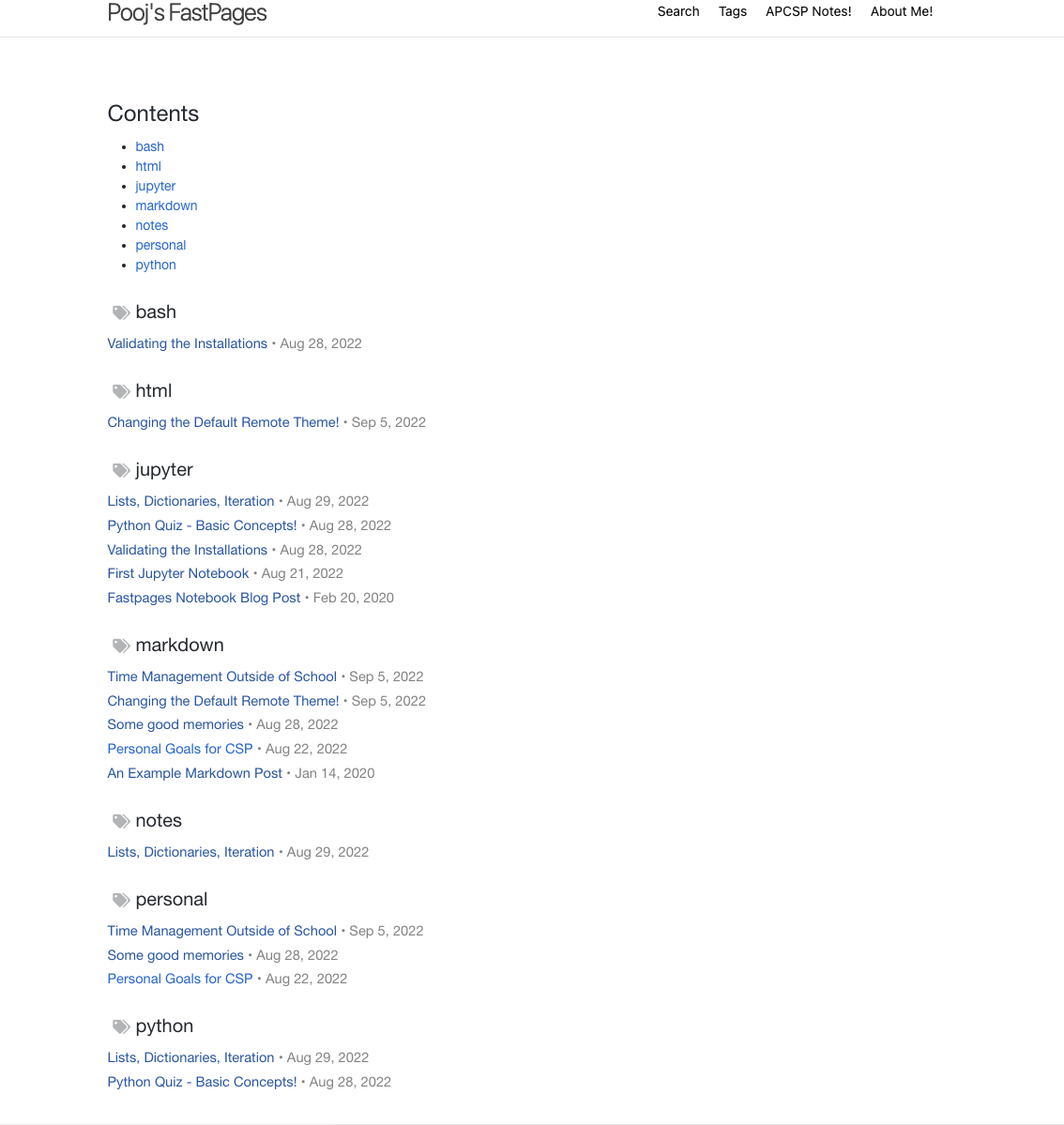
Unfortunately, the jekyll theme had some strange effects on my coding syntax, and even prohibited my ability to access my Tags page! I was extremely upset that this awesome theme took so much away from the backbone of my blog site, but it’s all part of the process.
I was soon able to figure out that the jekyll theme which I had found online wasn’t compatible with the corresponding CSS of my FastPages site, so I searched up one that WAS compatible, and now it actually allows me to commit, but doesn’t permit my ability to actually navigate my site!
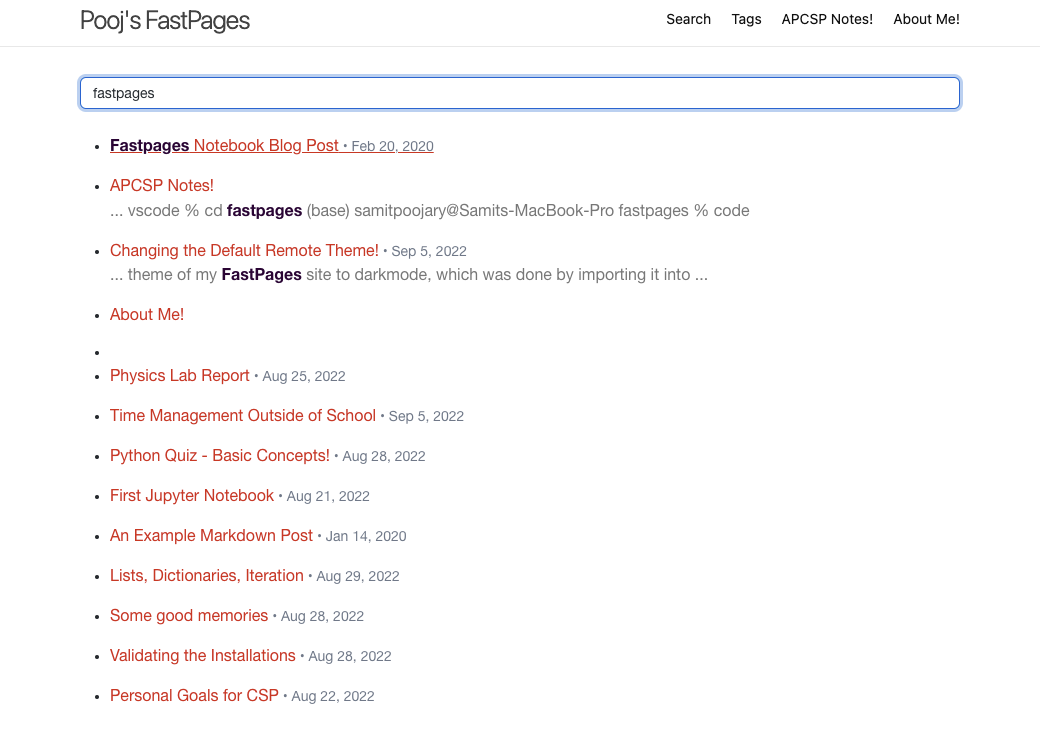
I prefer to have my Tagging and Search features to be WORKING, since it just makes finding specific notebooks/posts so much easier.